Google Tag Manager’s preview mode allows you to browse a site on which your container code is implemented as if the current container draft was deployed.
In addition to using GTM Preview mode for debugging your GTM configuration here are two other quick tips to help you validate your configuration or assist you in testing your site more effectively.
Use Javascript to check if you are in Preview Mode
To make sure that you aren’t accidentally putting unnecessary console logs in your production environments you can add this conditional logic around your code.
var isGTMPreviewMode = {{Container Version}} == "QUICK_PREVIEW";
if(isGTMPreviewMode)console.log("Yay I'm only visible in preview mode!");
Log dataLayer pushes to the console
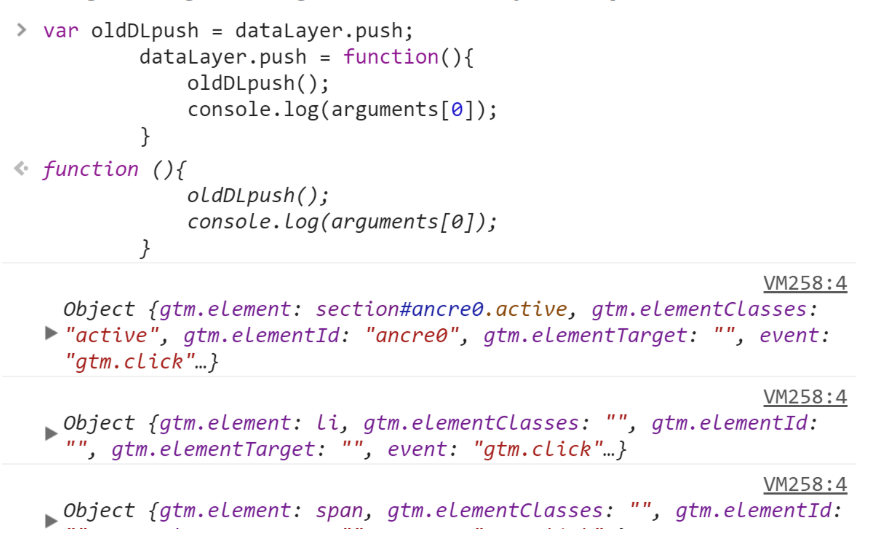
This is useful for being able to check what values are in the dataLayer on a site without having to dig through the dataLayer object each time to find the event you want to view.

var oldDLpush = dataLayer.push;
dataLayer.push = function(){
oldDLpush();
console.log(arguments[0]);
}
Check out our other Quick Tip about Google Tag Manager

