Google Tag Manager’s CSS selector rule is arguably one of the most commonly used and talked about methods of tracking your cleverly-built pride and joy: your website (or websites). The CSS selector can help you build variables to grab fancy and dynamic values on a page, and to create “IF THIS THEN THAT” trigger rules to fire your events when a CSS value is met (or not met).
A CSS selector is a string which corresponds, or maps to, identifiable elements on the DOM (Document Object Model). For the sake of context, let’s look at where we might find our CSS string on the DOM. (Thanks to some helpful Chrome Browser Developer Tool updates last year, Google has also made it easier to identify and grab ahold of this string, saving you a lot of time mapping it out; thank you Google!)
Find the element on your page that you want to track, right click the element, then click “Inspect.”
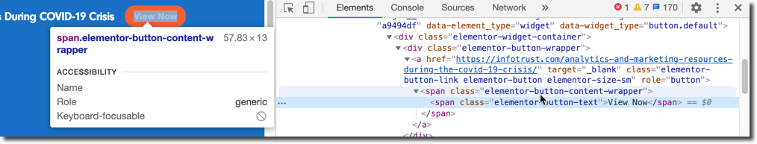
You can see that we have right-clicked on an orange “View Now” button and we’re inspecting the element. Here is where we identify the characteristics of this button and how we can identify it in a string (using element names, classes and attributes).
First, though, let’s take a step back.
What Is a Wildcard?
When you’re playing a card game, a wildcard traditionally helps give the player an advantage of playing the card value they want, rather than the value they have. In CSS selector rules, a wildcard is a simple asterisk (“*”), but it gives you, the player, the advantage of saying, “I want not the value of the CSS element I’m selecting, but instead, the value of every element nested below it.”
That’s it. A simple symbol, but it does a lot.
Let’s Put This to Use
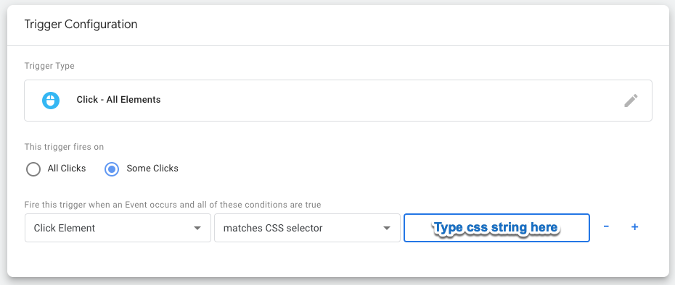
Oftentimes a button element (or span element, image element, or div element) on a page will wrap around a text, such as “View More.” Thereby, if we were to create a rule that looks something like this:
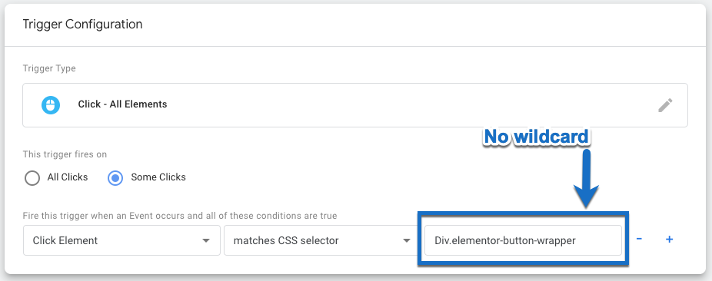
Div.elementor-button-wrapper
When this is the only element wrapping around our “View Now” text, we should be golden. This should capture all clicks on the text and anything inside of the div element. This can be seen as a string in the trigger rule below.
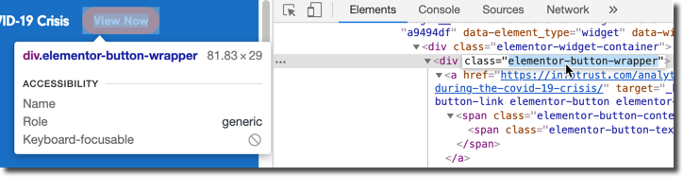
Here we see that the class is identified as “elementor-button-wrapper” within the div element.
But let’s look at our screenshot a little bit closer. In the case of our “View Now” button, we actually have a situation where our “div” element is one level up from a link element (href), another level up from a span element, and another level up from the span element which identifies the “View Now” text.
(Note: You might be thinking, “Jordan, just use the Just Clicks href element!” But let’s pretend for a moment that that href value does not exist, as oftentimes, it does not.)
In the case of the wildcard, our CSS Selector string of Div.elementor-button-wrapper will not work on all of our vistors’ clicks. It will only work on the div.
- Danger #1: Only recognizing a visitor’s click on a “div” means that other clickable elements nested below—like the text of your CTA or button—may be ignored. (Ergo, you’re missing data!)
- Danger #2: You may not even notice a lost click in your testing. You may click the div, say, “Yep, my trigger is firing!” and not even test your click text.
- Danger #3: This may drive you crazy when in QA, but something you “swore worked when you did it” is not working consistently when a colleague (or worse, a client!) is testing it.
To avoid some heartache, we need to build our string to tell GTM, “I don’t just want this div element, I want this div and ALL the elements traversed below.”
Therefore, we need to append a space, and an asterisk (a wildcard) at the end of our string as so:
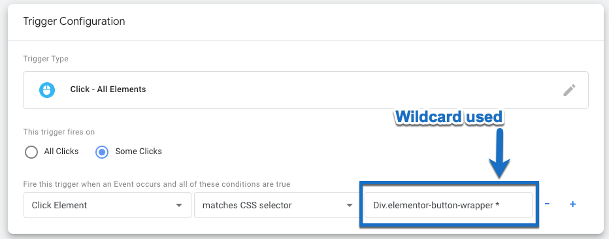
Div.elementor-button-wrapper *
Tada!
A small word of caution, as this can be a very exciting element to throw around willy-nilly. If you use a wildcard on a CSS selector string that does not have any elements traversed beneath it, the entire click may not work at all. With great power, comes great responsibility!
For more ways you can put CSS selector tricks to use for you, w3schools has a very easy to follow table of valuable formulas. Other websites offer a bit more in depth, but can also be very beneficial.
Happy tracking, everybody!