The Challenge: Why Do We Need Dynamic Links?
With hardware and technology advancement, our leads and customers are consuming content faster with each passing day and so it will be imperative to serve them exactly what they are looking for to keep them interested in our products and services. When it comes to web campaigns, it is easier to manage and track the audience using UTM parameters as we have the flexibility to direct our users to a relevant landing page. But how do we manage mobile app campaigns so that we have the same flexibility as the web?
Since we know that the web and the app operate differently, redirecting users to a particular URL/page on the website is easier than directing them to a specific screen on the app. The added challenge with the app is the intermediate steps that decides the fate of the redirect link. So what are these challenges?
- Does the user have the app installed in the first place? If not, what should the behavior of the link be?
- If the user has the app installed on the device, how do we direct them to a specific in-app view?
Dynamic links are the solution to the challenges that we listed above. Want to learn how? Keep reading.
What Are Dynamic Links?
Firebase Dynamic Links are deep links that have smart logic built in them. These smart links can send users to the iOS or an Android app if it is installed on the device, the appropriate app store if the app is not installed, or a fallback page that is specified in the logic. Most importantly, these links survive the app store installation process, so the app can retrieve the link information that originally brought the user to the app in the first place, so that they can get a tailored first-time experience. This in-turn helps save plenty of time for the app users and enhances the experience in the app.
Are Dynamic Links the Same as Deep Links?
The usual reference of deep links are made in terms of app navigation (a link that directs the user to a specific in-app view) whereas dynamic links are more holistic in nature with web navigation built in their logic. If a user is opening the dynamic link on Android or iOS, it will take them to the linked content directly in your native application. More amazingly, by opening the same dynamic link in their browser, it will redirect them to the website’s equivalent content.
Hence, dynamic links are not exactly the same as deep links as they have more logic built in them and they perform differently compared to deep links, depending on the platform they are used on (iOS vs Android vs web).
How to Build a Dynamic Link in Firebase Console
There are multiple ways to build dynamic links:
- Using the Firebase console – This is useful if you’re creating promo links to share on social media. You can select a custom suffix and a name for the link in the Firebase console and track the performance of these dynamic links in the Firebase console or via the Analytics REST API.
- Using the dynamic link builder API on iOS and Android – Creating dynamic links using link builder API is helpful if you need links for user-to-user sharing or in any situation that requires many links.
- Using the REST API – This is the preferred way to dynamically create links on platforms that don’t have a builder API.
- Manually building dynamic links (not recommended) – If you don’t need to track click data and if it’s alright to have long links, you can manually construct dynamic links using URL parameters, and by doing so, avoid an extra network round trip.
In this article, we will discuss the steps to build the dynamic link using Firebase console as it is user-friendly and the most useful way to track performance.
Building dynamic links for mobile app campaigns can be done in the Firebase console by a user with an “Editor” permission (or higher) for the Firebase project.
Prerequisites to Using Dynamic Links for Android or iOS Campaigns
- Add dynamic link library to your app code so that these links are identified and the link behavior is executed correctly.
- Setup how dynamic links are handled in the app by parsing the URI.
Follow the steps mentioned below to create a dynamic link for your mobile app campaign:
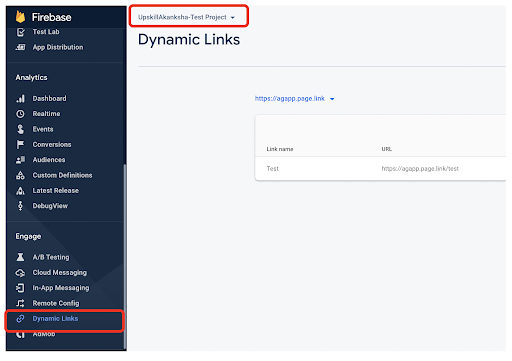
Step 1 – After logging in to the Firebase console and navigating to the Firebase project with the linked Android and iOS apps, navigate to the left-hand menu bar and scroll down to the Engage section. Make sure that you have “Editor” permission for the selected project (highlighted in the screenshot below). Under the Engage section, click on “Dynamic Links”.

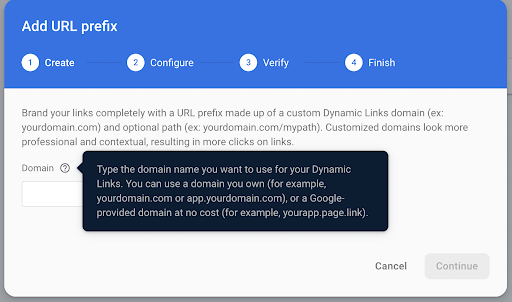
Step 2 – If you are trying to create a dynamic link for the selected project for the first time, you will be asked to add a domain (URL prefix) for which you would like to create the link. You will have an option to use the domain that you own or the one provided by Google. Firebase limits 10 URL prefixes per project.

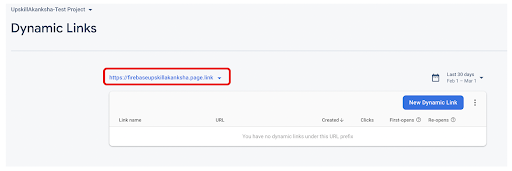
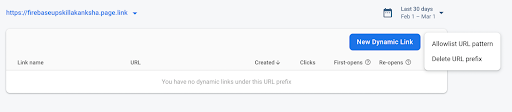
Step 3 – Once your URL prefix (domain) has been verified you will notice that it appears on top of the dynamic link list section.

Though the next section in this step is not mandatory, it is highly recommended to whitelist the URL pattern that should be allowed for the deep link (in-app link) that your dynamic link will point to. To do that, click on the three dots right after the “New Dynamic Link” button and select “Allow URL pattern”.

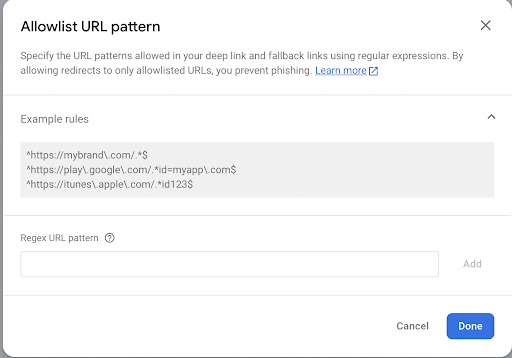
You will get a pop-up box with a text field to add the Regex URL pattern that will be allowed. Please refer to the examples in the screenshot and this link on how to build this URL pattern.

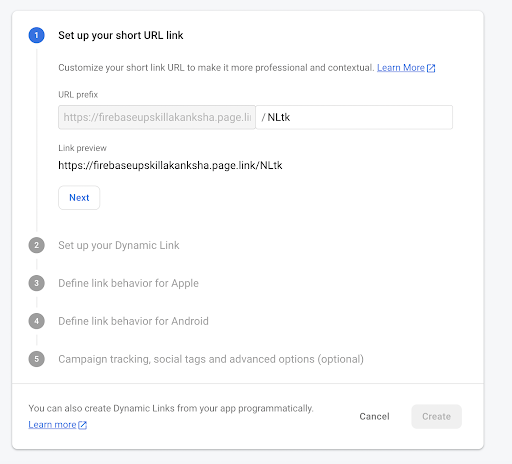
Step 4 – Once you have completed the previous steps, you are now ready to create a dynamic link. Click on the “New Dynamic Link” button.

Add a short URI to your URL to make it more contextual yet descriptive of the campaign it will be used for and then click “Next”.
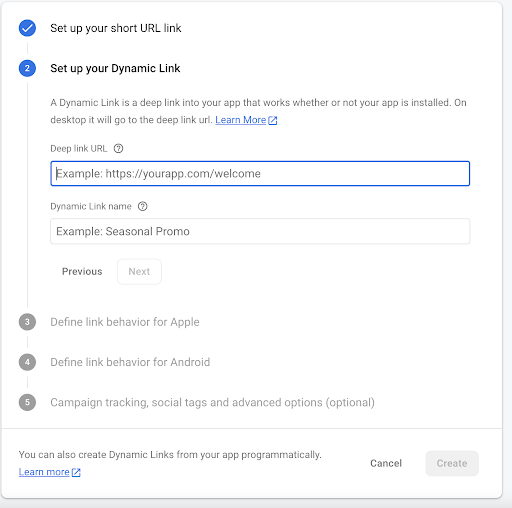
Step 5 – Add a deep link (the in-app link) and a name to the dynamic link to which you will refer to when tracking data, such as clicks on this link.

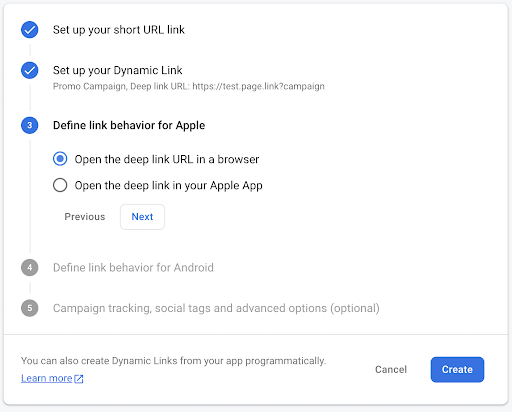
Step 6 – This is the most important step in creating the dynamic link. In this step, you will get to define the link behavior: whether to open the link in a browser or open the link in the app. From here on, this article will focus on describing the steps for Android App but the steps for iOS are exactly the same.

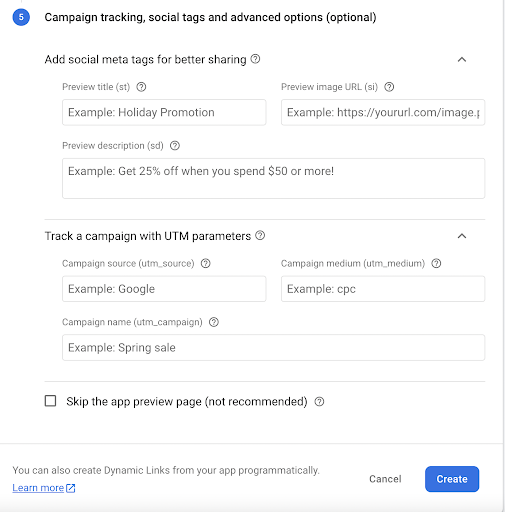
Step 7 – The last step is to add campaign tracking parameters and social tags to the dynamic link. Again, this step is optional but highly recommended especially the UTM parameters for accurate attribution. Add the parameters and click on “Create”.

Tracking Using Dynamic Link
Firebase Tracking
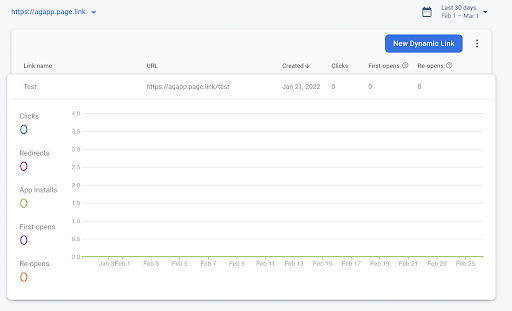
Once the link is used for marketing and promotions and if a user clicks on the link, these are the metrics that are recorded in Firebase. No further action is required to gather these metrics.

Google Analytics 4 Tracking
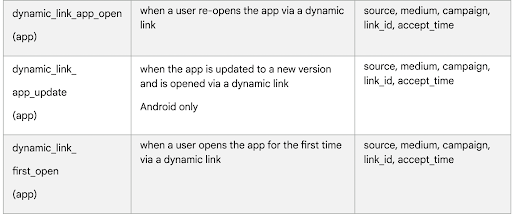
There are many dynamic link events that are automatically tracked in Google Analytics 4 (GA4). Here is the list of events that are tracked in GA4 with parameters and description. Please review the link to learn more.

Universal Analytics Tracking
As of now, Firebase events cannot be tracked directly into Universal Analytics (UA) and so a proper Google Tag Manager (GTM) configuration is required so that you can send dynamic link events from Firebase to a UA property.
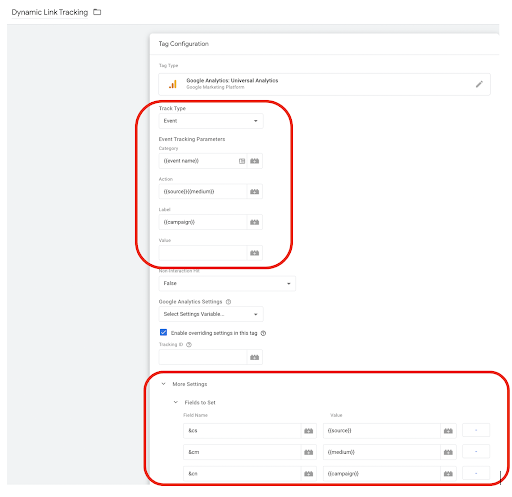
To track dynamic link events in GTM, create an event tag in the GTM container with category, action, and label variables as shown in the screenshot below. Also, make sure to add the &cs, &cm and &cn variable in “field to set” as these variables track necessary campaign parameters from dynamic links.

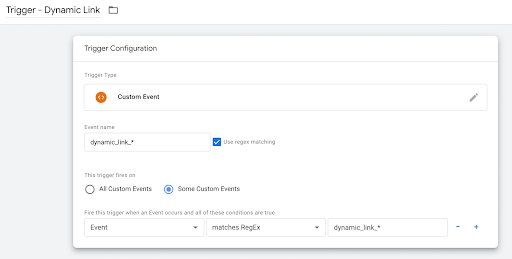
Add a trigger to this tag that identifies events names that starts with dynamic_link_ (add a regex to include all dynamic link events).

Once this tag is live and the GTM container is published, the dynamic link events will be tracked in the UA property and can be found in the Top Events report.
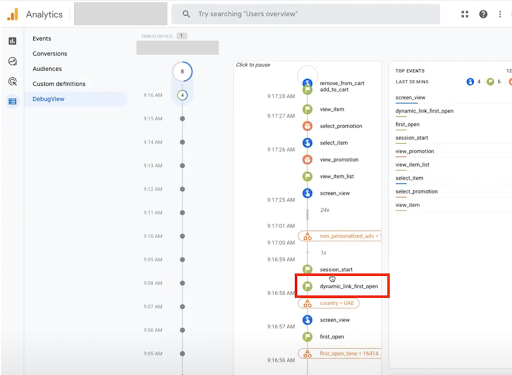
To check if the implementation is working correctly, make sure that you click on an ad with the newly created dynamic link on the mobile device (Android or iOS) that is configured for debugging in the Firebase console. Once this link is clicked and data is sent to Firebase (it is a batch process so it might take some time for the event to flow in the debug console), you should see the dynamic_link_first_open event in the debug view. You can also check this event in UA in the realtime reporting (Events report). If you are able to see this event flowing through Firebase and then to UA, this indicates that the overall setup is working as expected to track dynamic links.

Advantages of Campaign Data Tracking Using Dynamic Links
As we have already seen in the article, by using dynamic links the ambiguity of campaign data tracking for mobile apps is significantly reduced. Dynamic links are a safer option as it reduces the risk of broken links, losing campaign parameters with multiple redirects, or making a user land on the home screen each time instead of a more relevant in-app landing screen. Apart of these there are many other significant benefits as well:
- With dynamic links, you can seamlessly transition users from your mobile website to the equivalent content within your app. And because the links survive the app install process, even new users can pick up where they left off on your mobile site without missing a beat.
- When a user shares content from your app, the ultimate goal is to convert their friends into active native app users. One of the most effective ways to accomplish that is to skip your generic onboarding and present personalized content when the app is first opened. Using dynamic links makes this easy.
- It helps to create a more effective, simple, and engaging social and email campaign in a more effective way.