Once you’ve pasted the necessary JavaScript code into the pages you wish to track with Google Analytics, there are a handful of ways to make sure Google Analytics is set up and running properly. You can confirm this fact by checking for JavaScript errors in a browser’s console and using Google Analytics’ Real-Time function.
Checking for errors in Google Chrome: First you’ll want to install the Ghostery extension. When Google Analytics is running, Ghostery will display “Google Analytics” in a small pop-up window, like in the screenshot below:
Once you’re sure Google Analytics is running you’ll want to make sure it’s running properly by checking for JavaScript errors. One option is to right click anywhere on the webpage and select ‘Inspect Element.’ In the new frame that shows up, click the tab named ‘Console’ on the far right. Another way is to go into the Chrome wrench menu and select ‘Tools>JavaScript console.’ The shortcut for this action is f12. The console will look like this:
In the console you’re looking for the two common JavaScript errors:
-
- _gaq is not defined (see screenshot above)
-
- pageTracker is not defined
JavaScript Errors in Firefox: It’s also a good idea to check for JavaScript errors on more than one browser to cover your bases. In Firefox, first you’ll need to install the Ghostery and Firebug extensions. To do this simply go to the Firefox menu, select “Add-ons,” then search for each Extension. Once installed, the Ghostery and Firebug logos will appear in the Navigation toolbar. Like with Chrome, when the page loads Ghostery will tell you if Google Analytics is running, and by clicking the Firebug logo or hitting f12 you can turn the Console on and off. Once in the Console, like with Chrome, you’ll want to go through a handful of pages looking for the specific Google Analytics-related JavaScript errors: _gaq is not defined and pageTracker is not defined.
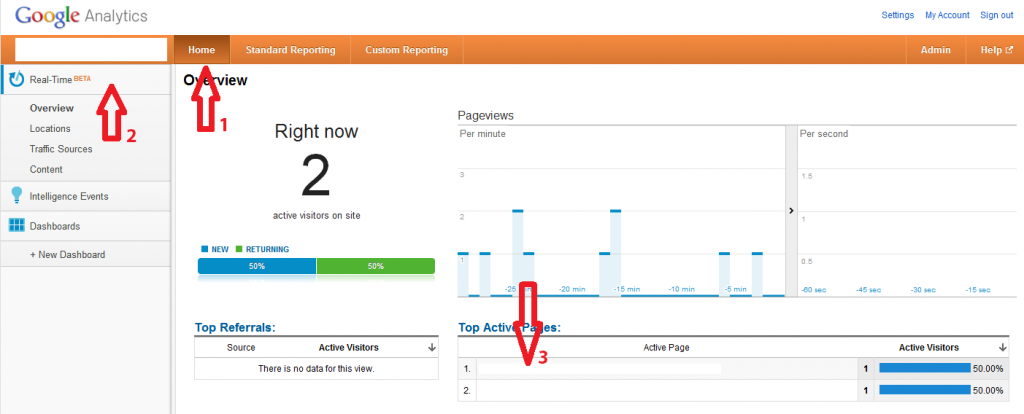
Real-Time Google Analytics: Finally, if you want to confirm your Google Analytics is set up and working properly, use Google Analytics’ Real-Time function. For an in-depth look at Real-Time Google Analytics check out 8 Reasons Why Google Analytics Real-Time is so Awesome. In the GA dashboard, click the Home tab [1] at the top and select “Real-Time” on the left-hand side [2]. Test that Google Analytics is working properly by going to different pages in one window and ensuring “Active Pages” [3] in Real-Time is changing with you. A screenshot of these three features is below:
If you have any questions or would like to learn more about this topic please contact info@infotrustllc.com.