Editor’s note:
On Oct. 14, 2020, Google announced that App + Web would be renamed Google Analytics 4, or GA4, and become the new standard tracking model across the Google Analytics platform. This announcement heralds in what is being deemed by many as “the future of analytics.”
In July 2019, Google announced the launch of their App + Web properties. This new type of measurement uses the same data schema as Google Analytics for Firebase (used for mobile apps). This much-awaited measurement model makes it so much easier to combine data from websites and mobile apps, without the extra effort of trying to make those pageviews and screenviews somehow work together, or unifying event tracking structure to get some cross-platform insights. As we know, while the platforms differ, many of the KPIs and business reporting needs are the same.
Since the launch, Google has released several updates on the App + Web reporting, adding more support and integrations, with a promise of more to come. (Including supporting up to 50 data streams across your apps, websites, and web apps.)
We’ll go through the basics of these new properties and what your action plan should be with regards to App + Web.
New Measurement Model
While this measurement model is new for websites, it’s not new for mobile apps. App + Web utilizes the same data schema as Google Analytics for Firebase, Google’s standard for tracking mobile app analytics over the past three years.
Events & Parameters
App + Web’s event-based data schema uses an Event + Parameter model. This new model allows you to track everything as events, regardless of the platform. Even a pageview is an event.
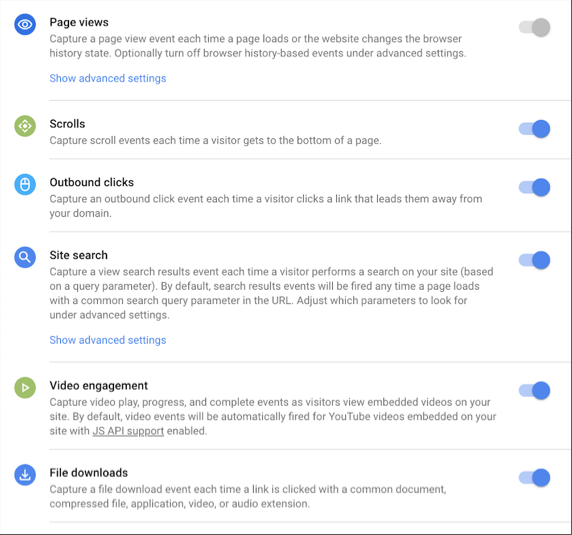
For web, this measurement model makes tracking much easier; things that we used to write custom code or implement special GTM tags for are now tracked automatically through the Enhanced Measurement option. Just toggle on and off to track scrolls, outbound clicks, video engagements, and so much more.

For apps, there are automatically-collected events, too, such as app first_open, in_app_purchase, screen_view, and user_engagement. (See a full list here for automatically-collected events on Firebase.)
There’s a limit of 500 distinct events per instance; automatically-collected events do not count toward the limit. As for event parameters, you can have up to 25 parameters per event, though the value of the parameters can not exceed 100 characters. See Google’s guide on collection and configurations limits.
User Properties
In addition to events, there are user properties, which you can think of as attributes that describe the user, more like our good old user-scope custom dimensions. User Properties can be used to define audiences for your app. Things like customer ID or membership tier, would qualify as user properties
If you’re thinking about all the demographics and geographic information that Google tracks, these user properties are automatically tracked, in addition to things like First Open Time, Device Model, and OS Version. (View a list of automatically-collected user properties here.)
There’s a limit of 25 user properties per instance, and their value can not exceed 36 characters; automatically-collected properties do not count toward the limit. (View Google’s guide on collection and configurations limits.)
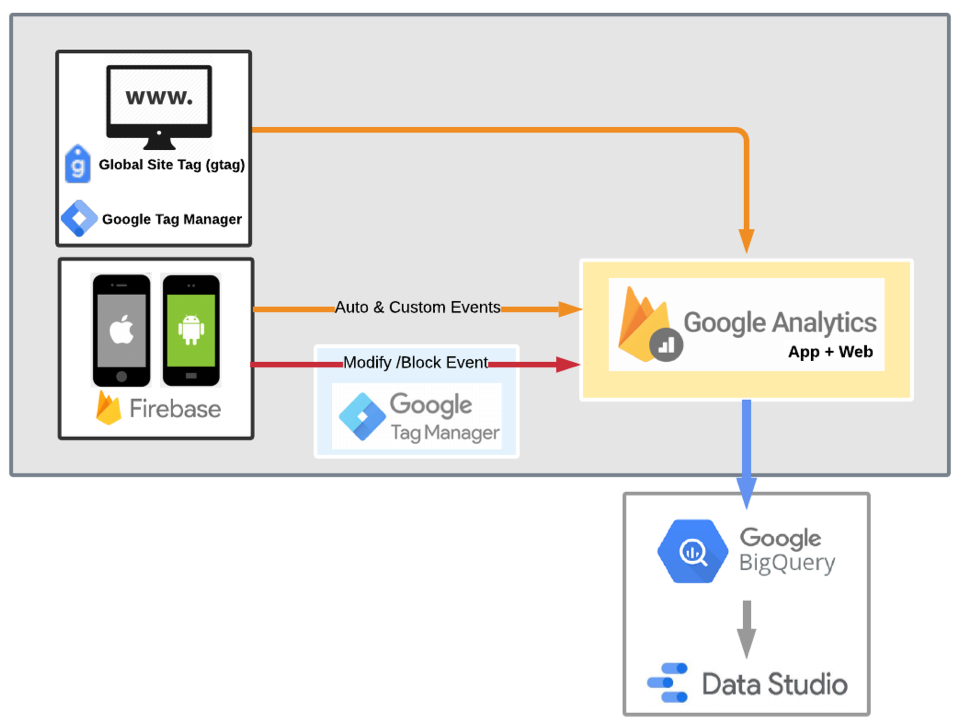
Get to Know the New Data Flow
To get your website data into App + Web, you can use the Global Tag (gtag) or Google Tag Manager. Go with whatever is currently installed on your website.
Mobile apps, however, have been working with Firebase for a while now, and have been tracking their data in Google Analytics for Firebase. Using Google Tag Manager on the app is optional, but can be used if you want to modify or block some of the automated events (or simply use it for tracking other marketing tags).

One thing that I wanted to call out: as of now, you can’t add App + Web as a data source in Google Data Studio. The only way to do that is to use a BigQuery integration and pull the data from there. A direct connection between App + Web and Data Studio will likely come soon, however.
Data Streams
Now that we have viewed the data flow diagram above, you may be wondering how the configuration looks in the property to specify where the data comes from, or whether it’s a mobile app or a website (or both, or multiple of each). The answer is data streams. Think of streams as all of the websites and apps that are sending data to this App + Web property.
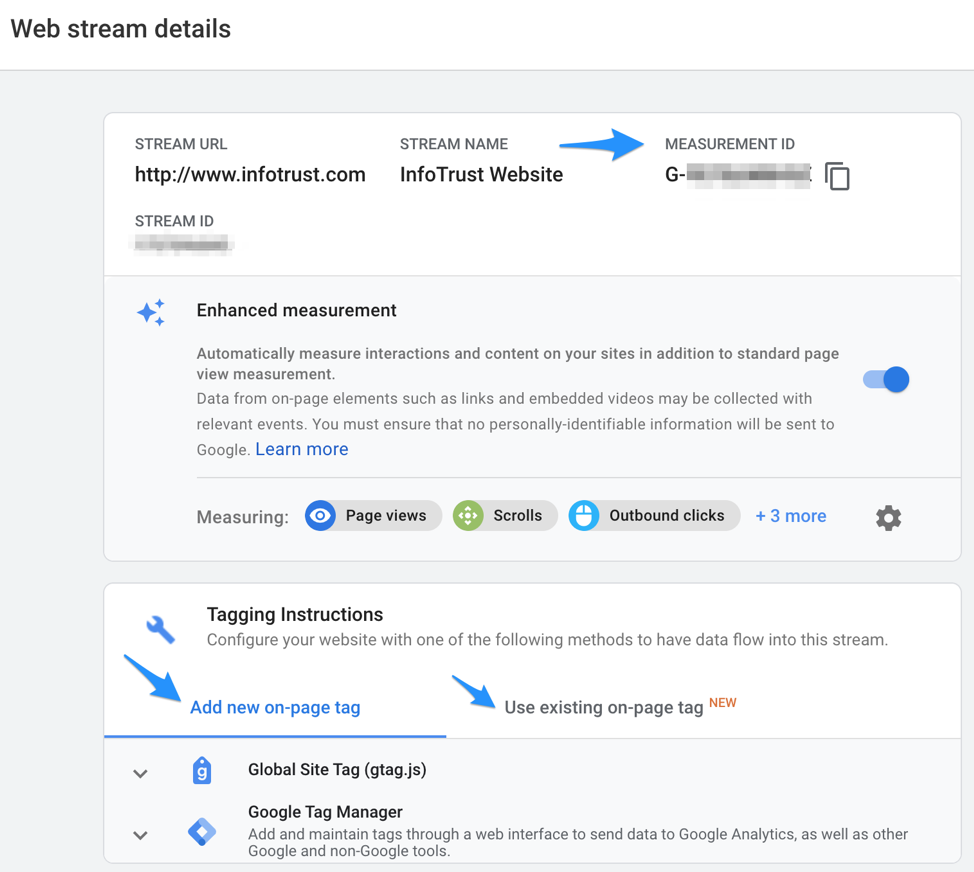
Web Streams
When you add a website data stream, Google Analytics will generate a Measurement ID. That ID is then easily configured into:
- GTM , by using the App + Web tag in GTM.
- GTAG: Either use a new page tag or use an existing tag by just entering the Measurement ID (e.g. G-XYZ1234) for your new web stream into the Global tag (gtag) configuration in your existing Google Analytics property settings.
See below how a web stream settings look like in the App + Web property, including the tag instructions for both GTM and GTAG.

App Streams
When you add an app stream, Google Analytics will create a corresponding Firebase project and configure the app in Firebase; it will be automatically linked it to your property if your project and property are not already linked.
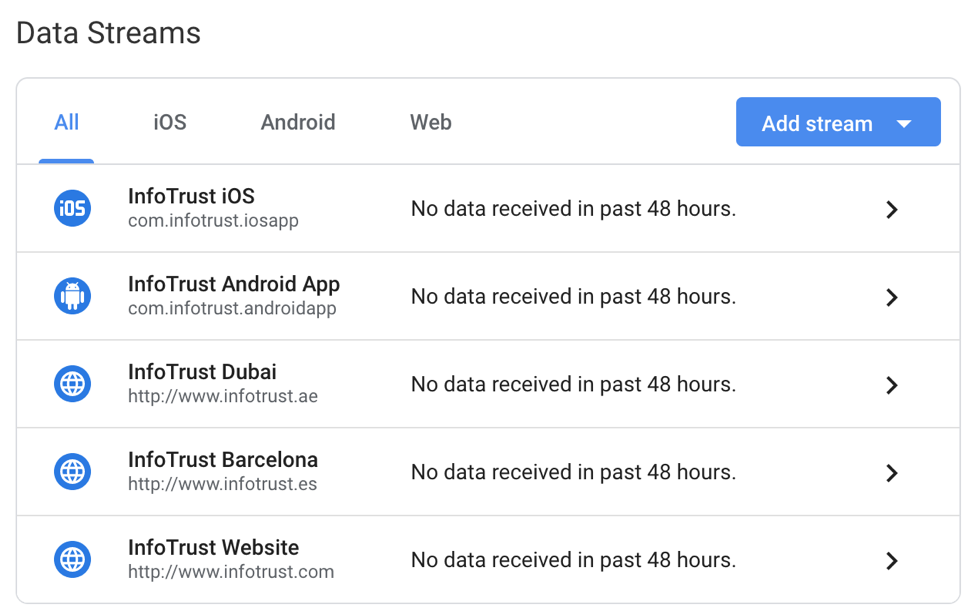
Once you add all your data streams (and remember you have up to 50), you can see and manage them on the admin and filter them by platform type. In the example below, I’ve added 3 different country websites as well as the apps. All will be tracking in the same property, and same data scheme; apps and websites, happily ever after together in Google Analytics.

But It’s Still in Beta!
Yes, you heard that right. Despite all the hype, App + Web is actually still in beta, as it’s still missing some functionality and reporting capabilities. The Analysis hub is pretty cool, though; you can create great reports for insights with different techniques: Exploration, Funnel Analysis, Segment Overlap, Path Analysis, or User Explorer.
What does this mean? To take advantage of this new and enhanced measurement with App + Web properties, start tracking the data in parallel, keeping your current data collection as is, and enabling the tracking for App + Web through your gtag or GTM.
As you start to collect the data and see the automated events and their parameters come in, you will get an understanding of how the new App + Web “event-based” data collection model compares to the traditional Universal Analytics data collection model in terms of events, reporting and funnels. We’ll also be covering more about these comparisons in future articles, so stay tuned.
For now, happy tagging with your new “data streams!”
[Editor’s note: To view the second post in this series, “3 Tips for Tagging App + Web Events,” click here.]