Most likely, you’ve ran across Accelerated Mobile Pages (AMP) on the web already. You might’ve noticed them because they look a bit different and appear at the top of relevant Google search results. Or you might not have.
Regardless, if you’re working in the News & Media industry, AMP is becoming increasingly important as a digital strategy. So, what is AMP? What are the benefits? And why is it becoming such a big deal?
What is AMP?
The Accelerated Mobile Pages Project came together as an open-source initiative that came out of the need to improve users’ online mobile web experiences.
From the AMP Project site:
The Accelerated Mobile Pages (“AMP”) Project is an open source initiative that came out of discussions between publishers and technology companies about the need to improve the entire mobile content ecosystem for everyone — publishers, consumer platforms, creators, and users.
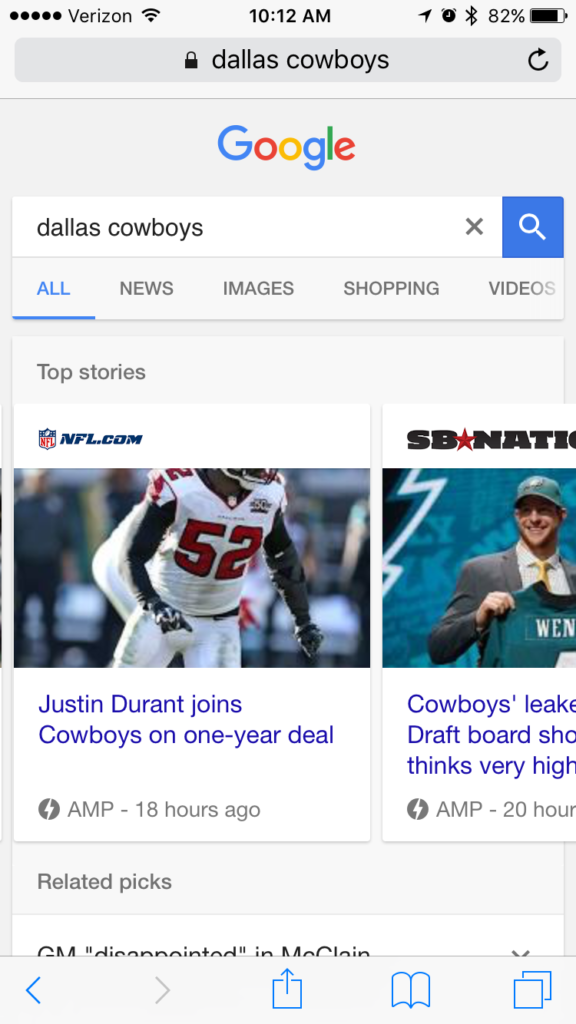
As I mentioned earlier, you’ve most likely ran across some AMP pages before. Here are some examples in Google search results, using my favorite NFL team as a search keyword:

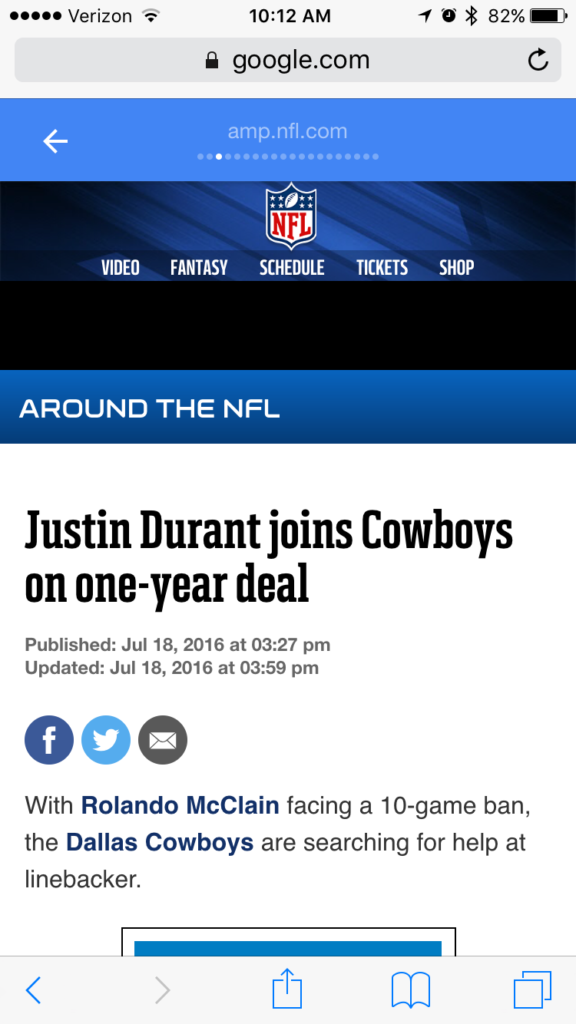
And once you click into one of the AMP search result cards, the stories then look like this:

Benefits of AMP
There are a few major benefits of utilizing AMP for your mobile content:
- Increased Page Load Speed: AMP uses HTML just like any regular web page, but they have a limited set of allowed technical functionality that is outlined by the open source project. This helps to improve page load speed by utilizing AMP HTML, the AMP JavaScript library, and the AMP cache.
- Reliable Cross-Browser Support: AMP will load reliably on all modern browsers and app webviews, so your pages will look and feel the same no matter what device you’re using.
- Card Views at the Top of Google Search: One of the really nice things about AMP is that they show up in a card view at the top of Google Search (see the screenshots above). I have yet to see any statistics associated with a higher click-through rate for these cards, but I would bet a year’s salary it’s significantly higher than the regular web page results below.
Analytics for AMP
One of the big focuses for the AMP Project was to ensure analytics tools could easily integrate with AMP. The AMP Project launched with 12 different technology partners within the analytics space:
- Adobe Analytics
- AT Internet
- Chartbeat
- comScore
- Google Analytics
- LiveInternet
- Moat
- Parse.ly
- Quantcast
- SimpleReach
- TNS
- Webtrekk GmbH
Three of the largest analytics vendors in the publishing industry are Google Analytics, Adobe Analytics, and Chartbeat, so it was great to see AMP support added for those from the very beginning.
Tracking AMP with Google Analytics
Now we’re getting into the most exciting section of the blog post. Sure, understanding AMP and taking advantage of its benefits are well and good. But how do you measure the performance of these new pages?
That’s where the AMP analytics integrations come into play. Essentially, the AMP Project worked with analytics vendors to build a single, uniform analytics architecture to support tracking pageviews and events, as well as make everything easier to set up.
The setup for Google Analytics is very similar to the setup for the other analytics vendors, though there will be some differences and customizations available depending on the vendor.
Currently, Google recommends creating a new GA property for AMP measurement, separate from any existing GA properties. This is because the tracking for AMP will measure things differently than the current analytics.js (Universal Analytics) library.
Setting Up AMP with Google Analytics
1. Create a new Google Analytics Property for AMP Measurement
Once you have the UA number (UA-XXXXX-Y) for your new property, save it because you’ll be adding it into your AMP page in the next steps.
2. Add the amp-analytics JS file to the <head> of your page (above the AMP JS library):
<script async custom-element="amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>3. Add the amp-analytics component to the <body> of your pages
<amp-analytics type="googleanalytics" id="analytics1">
...
</amp-analytics>
4. Modify the amp-analytics component in the <body> to include pageviews, events, and social interactions
There are three types of trigger requests supported by amp-analytics:
- “pageview” for pageview tracking
- “event” for event tracking
- “social” for social interaction tracking
Pageview Tracking
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>In the above example, amp-analytics is going to send a pageview to Google Analytics property “UA-XXXXX-Y” on page request.
amp-analytics has support for two additional variables:
- “title”: To overwrite the current Page Title
- “ampdocUrl”: To overwrite the current Page URL
Event Tracking
With event tracking, you can track a user’s interactions with elements on the page. In the below example, we’ve created a new request to track an event based on clicking of the #header element:
<amp-analytics type="googleanalytics" id="analytics2">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXXX-Y"
},
"triggers": {
"trackClickOnHeader" : {
"on": "click",
"selector": "#header",
"request": "event",
"vars": {
"eventCategory": "ui-components",
"eventAction": "header-click"
}
}
}
}
</script>
</amp-analytics>Based on the elements you are wanting to track, you would need to modify the above example to select the correct element and send an event to Google Analytics.
There are four variables accepted with the event hit:
- “eventCategory”: The category of the event (required)
- “eventAction”: The action of the event (required)
- “eventLabel”: An additional parameter to distinguish between similar events (optional, though we recommend using it)
- “eventValue”: A numeric value associated with the event (optional)
Social Tracking
The last trigger request supported is for social interactions on the page. For example, you might want to track how many times the “Tweet” button has been clicked and send that to Google Analytics.
For social tracking to work, you’ll need to add an additional request using the “social” trigger:
<amp-analytics type="googleanalytics" id="analytics3">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXXX-Y"
},
"triggers": {
"trackClickOnTwitterLink" : {
"on": "click",
"selector": "#tweet-link",
"request": "social",
"vars": {
"socialNetwork": "twitter",
"socialAction": "tweet",
"socialTarget": "https://www.example.com"
}
}
}
}
</script>
</amp-analytics>
In the above example, we’re tracking clicks on a Twitter “Tweet” element (“#tweet-link”) to share the particular URL on the social network.
The “social” hit accepts three variables:
- “socialNetwork”: The social network on which the action occurs, like Twitter, Facebook, or LinkedIn.
- “socialAction”: The type of action that happens, such as a Tweet, Like or Share.
- “socialTarget”: The target of the social interaction, like http://www.example.com.
Adding Additional Information to amp-analytics Hits
As you may know, Google Analytics also supports collecting additional dimensions, called Custom Dimensions. You may want to collect additional information on the user or the content they’re viewing. To do this, you would need to add an additional “request” including the additional custom dimension parameters.
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"requests": {
"pageviewWithCd1Cd2": "${pageview}&cd1=${cd1}&cd2=${cd2}"
},
"vars": {
"account": "UA-XXXXXX-Y"
},
"triggers": {
"trackPageviewWithCustom" : {
"on": "visible",
"request": "pageviewWithCd1Cd2",
"vars": {
"title": "Local News - Cincinnati",
"cd1": "Registered User",
"cd2": "Local News"
}
}
}
}
</script>
</amp-analytics>
In the above example, the regular pageview is being modified to collect two additional parameters being sent as Custom Dimensions, “cd1” and “cd3” with values of “Registered User” and “Local News”, respectively.
Closing Thoughts on Accelerated Mobile Pages
For publishers in the News & Media industry, it’s becoming increasingly important to focus on the mobile experience. With the launch of the AMP Project, publishers have the means to deliver a uniform mobile experience that’s blazing fast and looks great.
While publishers were the first target industry to take advantage of AMP, you’re going to start seeing many other industries testing and adopting the AMP framework. eBay is currently testing AMP pages for its mobile shopping experience and I believe you’ll see even more ecommerce sites adopt AMP over the coming year.
The AMP Project is continuing to launch new features and functionality. You can check out their roadmap here.
Do you have questions on tracking your AMP pages with Google Analytics? Reach out to us and we would be glad to help!