Google Tag Manager (GTM) has a lot of out-of-the-box variables you can use to make tracking easier. You can grab CSS from the DOM, you can use a pre-existing data layer value, a YouTube video snippet, a scroll depth, or even customize your own situation on your website. Think of a variable as a Lego block: you can use it to summon any part of your website.
There are a lot of user-defined GTM variables, including one called the (Global) JavaScript Variable. It’s commonly skipped, looked-at-confusedly, or just ignored. Not a lot of people know how to make it work for their tracking needs.

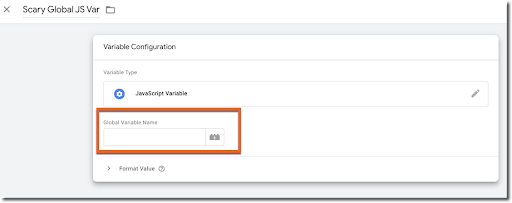
GTM >> Variables >> User-Defined Variables: New >> (Variable Configuration)
This particular variable will give you a VERY simple interface. There is only one field staring back at you.

So what do you do with this?
What is a Global Javascript Variable?
A Global JavaScript Variable can be a very short or a very long string (or path) of breadcrumbs to indicate a place on the page. Much like traversing the DOM in HTML. The artwork is similar to finding and illustrating CSS Selectors. It can be a couple of characters, or a long breadcrumb path with Hansel and Gretel’s phone number on it (work with me here…).
Where do I find a ‘Global Variable Name’?
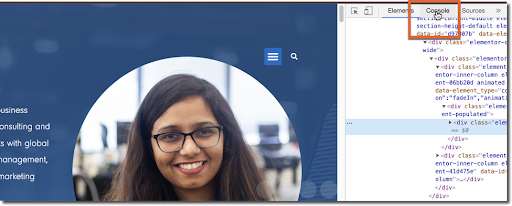
You might’ve guessed, but we’re going to find this nugget of information by inspecting the page. It’s helpful if you highlight or hover over the selection of the page you want to target. Open the debugger however your operating system allows (such as right click and inspect page).
Within the debugger, navigate to the “Console” portion:

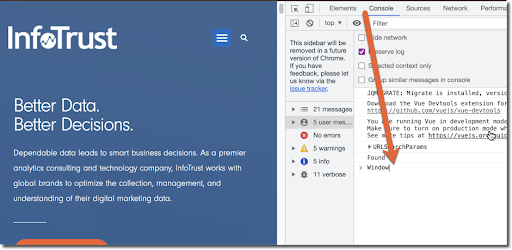
Scroll to the bottom of the Console, and type “Window” and then hit enter (you may have to hit ‘enter’ twice).

Click the arrow to the left of the word “Window”. This will drop-down everything we have to work with, and show you all of the good stuff.
How do I grab the value?
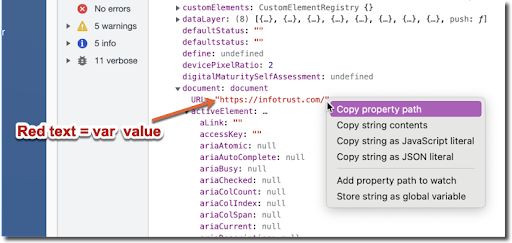
From here, any value you find (illustrated below in red) can be used as a GTM JS Variable. To capture the ‘Global Variable Name’ in a simple manner, right-click the value location you need. You can then ‘copy property path’ to your clipboard. I recommend pasting it into a Notepad or any sort of ASCII text file processor—this way you can examine the path and make edits if necessary (see below).
Example of grabbing the Global JS Path:

In this case, our “Global Variable Name value” would be copied to our clipboard, and read “document.URL”.
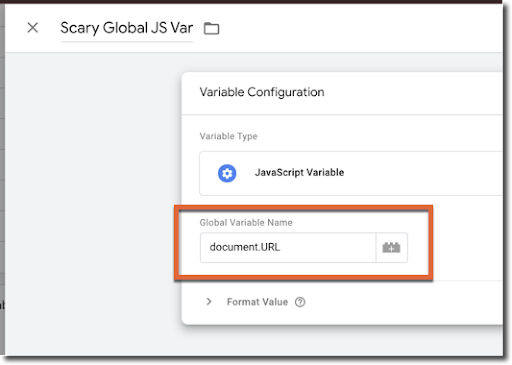
This is the input you use in GTM:

This will produce a variable value of “http://infotrust.com/” —this value will appear exactly as you see it in red inside of the developer console.
NOTE: Occasionally, your path will have brackets around a number in the string. This is technically correct syntax; however, GTM does not recognize it. For example, if you copy the property path, and it reads “document.activeElement[1]this.that” you would simply remove the brackets, replace them with a period, and your path would read “document.activeElement.1.this.that”
How can I use these values?
I’ll be releasing a blog soon on how to use Global JS Variables to do robust tracking. As an example, have you ever wanted to capture (in one click) a navigation selection, the main nav value, and the subnav value all at once? JS Vars can give you the navigation a user clicks, as well as the parent navigation, and even a parent above or child below that. You can even easily target sibling values as well (Hint: it uses a variable on the DOM called “Active Element”—I have found it to be much more reliable than using CSS Selectors for this type of tracking).
We’ll explore this next time and post a link to help you out! Happy tracking, everyone.



