Being a Google Analytics Certified Partner, much of our work involves helping organizations architect and implement Google Analytics (GA). Depending on the size of the organization, the architecture can be as simple as adding Google Analytics to one website all the way up to building an architecture to track over a thousand websites across an organization.
One of the popular questions we hear from clients is about verifying Google Analytics is in fact working. “How do I know Google Analytics has been implemented and is working properly?”
For non-developers (and even developers), verifying your implementation can sound daunting. But, it really doesn’t have to be.
In this blog post, I’m going to show you some extensions and a unique tool that will be your BFF during the implementation process. This won’t be the definitive list of testing tools, as there are many, but I’m going to cover the ones I use on a daily basis.
For some additional tools to test your Google Analytics implementation, check out my colleague Jill Schmidt’s post, “Is My Google Analytics Data Accurate? (Part One)”
Tag Assistant (by Google)
First up is Tag Assistant. It’s a Chrome browser extension that will identify the tags located on any page you navigate to within your Chrome browser. It mainly picks up Google tags, like GA, Google Tag Manager, DoubleClick and AdWords tags. However, I have seen it pick up some Tag Management System tags like Tealium.
I use Tag Assistant on an everyday basis to spot check sites. Since you have to navigate to each page you want to test, it’s a very manual process, so I would recommend using this tool only if you have a small number of pages to verify.
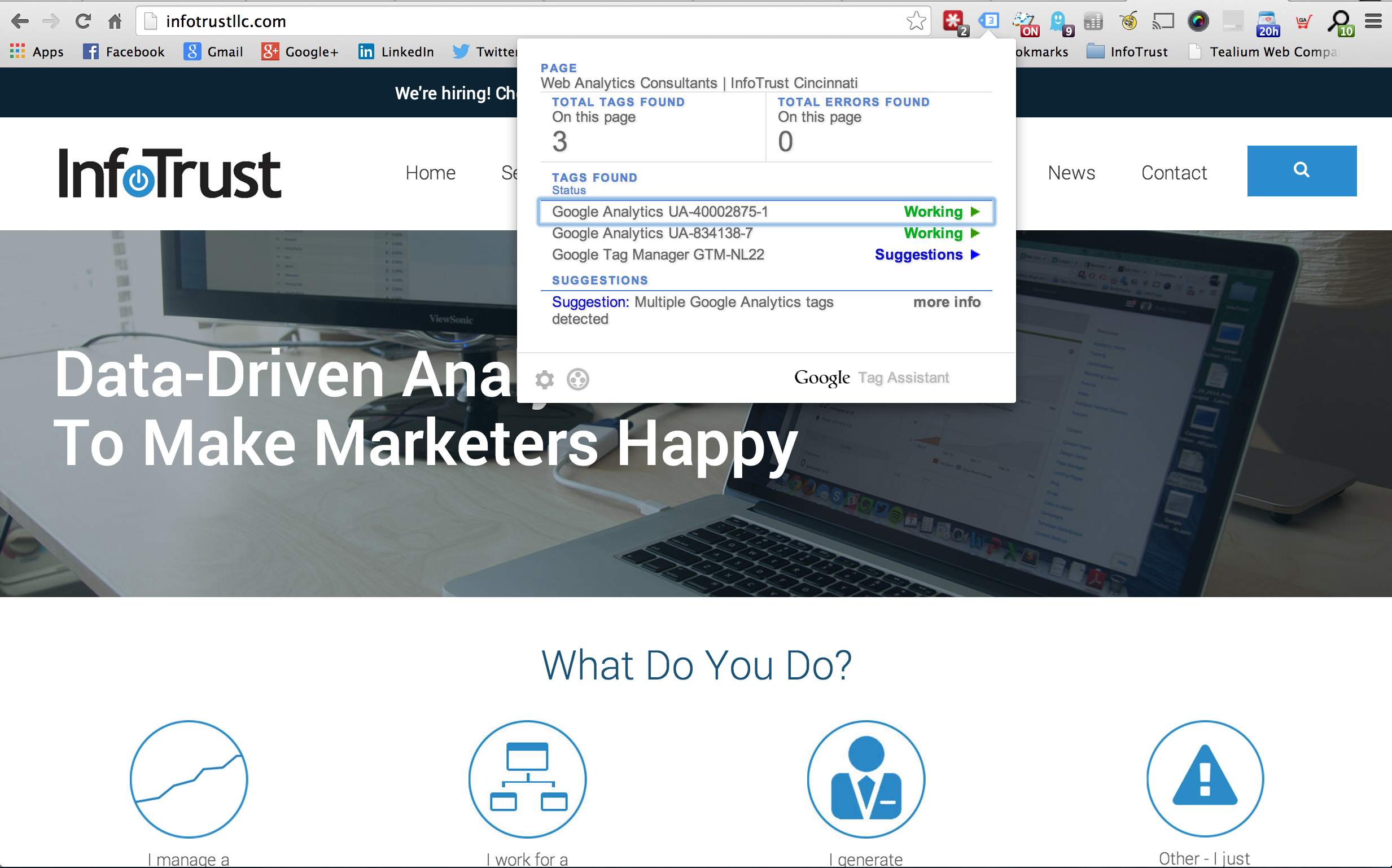
In the screenshot below, you can see I am looking at our homepage, infotrustllc.com. Tag Assistant is the blue “tag” looking icon on my browser and clicking on it shows the number of Google tags it found. You can see we use Google Tag Manager on our site to implement two Universal Analytics properties.
It will also give you some detailed information on your GTM or GA implementation, like any custom variabes/dimensions it finds, events, and dataLayer values. It will also give you the status of each tag and if a tag isn’t functioning properly, it will provide a suggestion for how to fix it.

Google Analytics Debugger
GA Debugger, like Tag Assistant, is another Chrome extension for validating your implementation. Once installed and turned on, it will print any hits sent to GA to your browser’s console. For you non-developers out there, you can use the shortcut on a Mac (Option + Command + J) to open the console. Are you a Windows user? Get a Mac! Or use the Control + Shift + J shortcut. And then start thinking about getting a Mac 😉
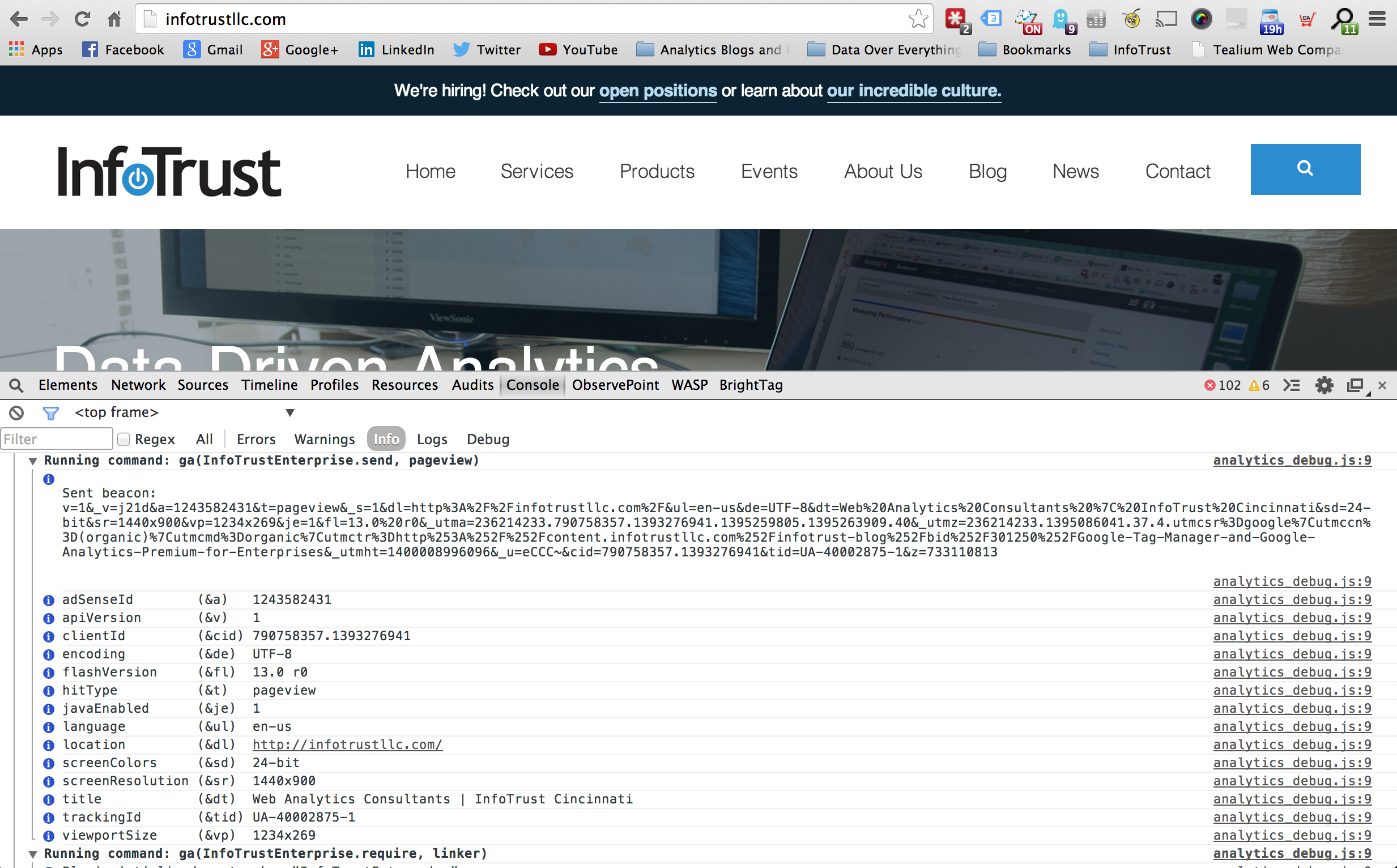
Anyway, you can see below a pageview printed to the console, meaning this pageview was sent to GA. All hits that get sent to GA will print to the console, so pageviews, events, e-commerce transactions, and social events are all included. The console also provides the UA number, session information, language, location, screen resolution, and much more!

Just like Tag Assistant, GA Debugger is a manual validation tool which I only use for spot checking pages of a site. But, when testing things like event or e-commerce tracking, GA Debugger is my go-to testing extension.
Tag Inspector

With all due respect to the wonderful analytics tools on the market, the simple truth is that your data is only as good as your implementation. You can spend hundreds of thousands of dollars on a shiny new analytics tool, but if your IT/development team doesn’t properly implement it and to your exact specifications, the data you are collecting will be rather useless.
So how can you ensure that your analytics and/or tag management system has been implemented properly on all the pages of your site?
Say hello to Tag Inspector. It’s an InfoTrust product that we originally developed to help our clients during the implementation process. Generally, this included Google Analytics, HubSpot, Google Tag Manager, and many other tag mangement sytems.
Tag Inspector scans your site and reports back on what tags it found on your website, how they are firing (through the source, through a tag management system, etc.), if they are firing multiple times, and which pages the tags are on and which they aren’t. This is extremely valuable information for an organization that just spent a pretty penny on an analytics tool and/or tag management system to greatly improve their analytics capability.
Now, instead of using a manual extension like the ones listed above to ensure GA is firing correctly on all pages of your site, set up a Tag Inspector scan and let it do the work for you!
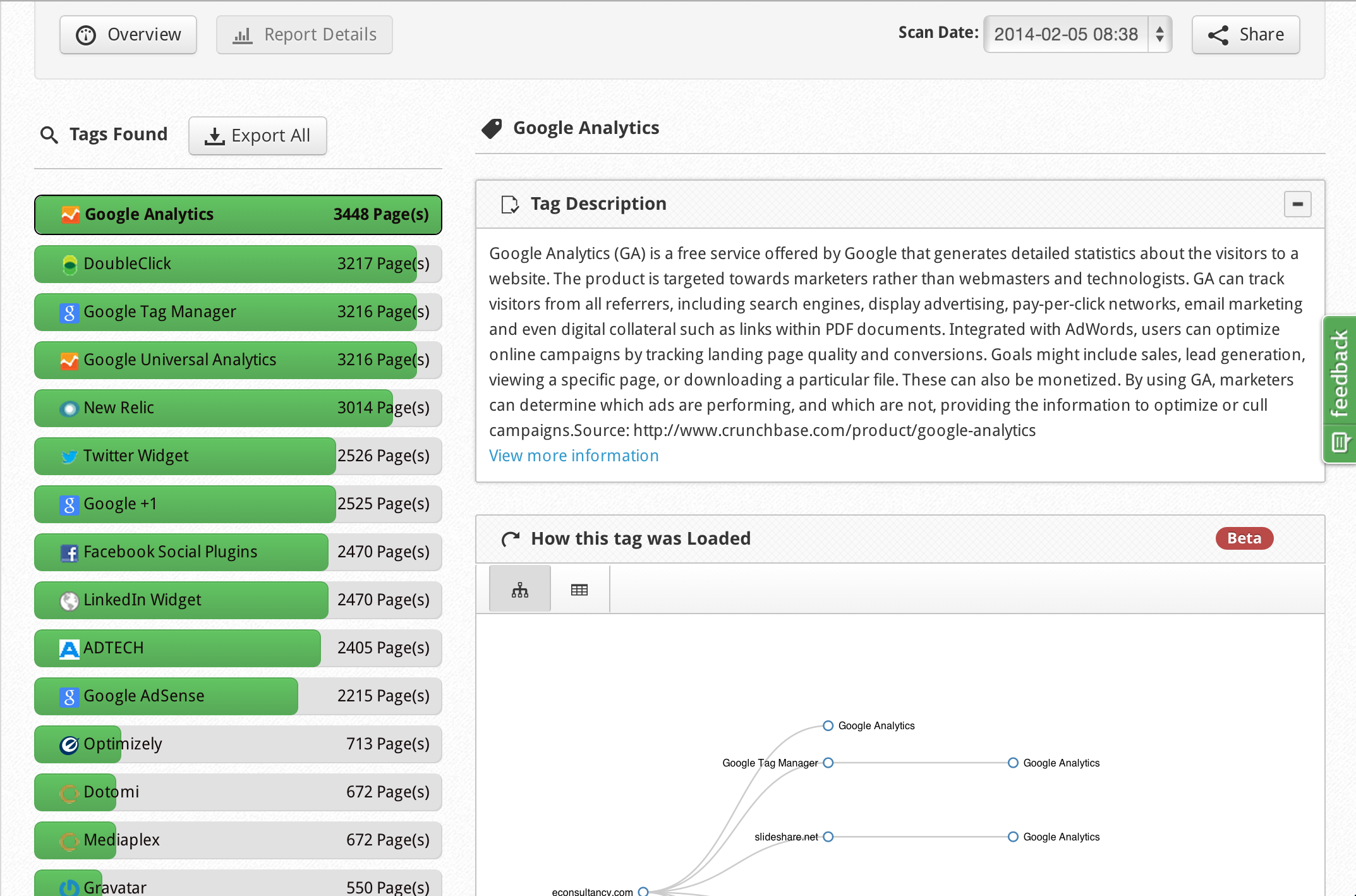
Here’s an example Tag Inspector report:

Have questions on your Google Analytics or tag management system implementation? Don’t know where to start? Contact us, we would love to help.

