Introduction
In today’s digital landscape, video content has become increasingly prevalent across various online platforms. As a website or app owner, it is crucial to understand how users interact with your videos on your site to optimize their viewing experience and drive meaningful insights. Google Analytics 4 (GA4) offers robust tracking capabilities, including the ability to track video players using the player’s API. In this blog post, we will explore how to implement video player tracking in GA4 using the player’s API, allowing you to unlock valuable data and make informed decisions about your video content.
Step 1: Determine the business questions you want to answer by tracking video
Depending on the API, you can get back just the basics (play/complete) or details of a video interaction (milestones, volume changes, etc). Determine based on the API support what you want to track. Keep in mind, however, that you are limited to 500 events per session and if you are a 360 customer you are charged for events sent to GA4, so use them judiciously. In other words, only track what you need to track, not just everything you can track.
Think about what business questions you may want to answer by tracking videos. Consider how this will join with other GA4 data. For example, is knowing that a particular campaign brought users to watch a certain video to the end something you would need to know? You may find out that the video platform/player itself may provide enough data for your needs without asking GA4 to track every video.
Step 2: Set up GA4
Before diving into video player tracking, make sure you have GA4 set up on your website or app. Create a GA4 property, obtain the Measurement ID, and add the GA4 tracking code to your website or app, following Google’s documentation.
Step 3: Set up Google Tag Manager (GTM)
To serve tags on your site, including video tracking tags, we recommend a tag management tool like Google Tag Manager. This should be set up on your site before moving on to the next section.
Step 4: Look for pre-existing code for your video player
See if there are any tag manager containers/code you can use for the video player you are interested in. This will make your life much easier than having to decode the player’s API. They can also be used as examples for working with new APIs.
For Vimeo, we will use an example from Analytics Mania: https://www.analyticsmania.com/google-tag-manager-recipes/vimeo-ga4/
Step 5: Integrate the player’s API
The video player’s API is an essential component for tracking video in GA4. It provides methods to capture various events and user interactions associated with video playback. While video player events can be captured using GTAG, we will look at capturing them via GTM. We do this because Tag Manager allows easier configuration and integration with both GA4 and other tags that may need to consume video tracking information.
To integrate the player’s API, you’ll need to follow these steps. We will look at Vimeo tracking as an example:
- Load the video player’s API: You need to load in the player’s API code in order to utilize tracking on the site. This is usually a link to a JavaScript file.
- Note: you can also include your event tracking inside the call to this API, using a custom HTML tag in Tag Manager.
- For Vimeo, this looks like the following:
function init(){
try{
var player=document.getElementsByTagName(“iframe”);
for (i = 0; i < player.length; ++i) {
var url=player[i].getAttribute(“src”);
if(/player\.vimeo\.com\/video/.test(url)){ // vimeo iframe found
if(!player[i].hasAttribute(“id”)){ // id attribute missing
player[i].setAttribute(“id”,”vimeo_id_”+i); // add id attribute
}
var urlUpdated=false;
if(!/api=/.test(url)){ // check to see if api parameter is in src attribute url=updateUrl(url,”api”,1);
urlUpdated=true;
}
if(!/player_id=/.test(url)){ // check if player_id is in src attribute url=updateUrl(url,”player_id”,player[i].getAttribute(“id”));
urlUpdated=true;
}
if(urlUpdated){ // repopulate src attribute with added parameters player[i].setAttribute(“src”,url)
}
videoLabels[player[i].getAttribute(“id”)]=player[i].getAttribute(“src”);
- This block of code looks for a Vimeo video on your site, appends a call to the API and adds a player ID attribute, all necessary for tracking.
- Track video player events: The player’s API provides event listeners to track user interactions with the video player. Common events include video starts, pauses, completes, progress, and other custom events. Use these event listeners to capture relevant data and send it to the datalayer where it can be consumed by multiple tags.
- For Vimeo, this looks like the following:
function onPlay(data){
try{
var t = data.data.duration – data.data.seconds <= 1.5 ? 1 :(Math.floor(data.data.seconds / data.data.duration * 4) / 4).toFixed(2); dataLayer.push({
event: “video”,
video_action: “play”,
video_url: ‘https://vimeo.com/’ + getLabel(data.player_id),
video_percent: data.data.percent.toFixed(2) * 100,
video_title: _playerTitle[getLabel(data.player_id)].toLowerCase()
});
}
catch(err){
}
}
- For Vimeo, this looks like the following:
- This comes from functions in the Vimeo API here: https://developer.vimeo.com/api/guides/start
Step 6: Define Custom Events
While the player’s API captures default video player events, you can also define custom events to track specific actions or behaviors within the video player. This flexibility allows you to collect more granular data based on your unique requirements. To define a custom event, use the datalyer.push function to send an event with a specified name and relevant parameters. These events can include user interactions like seeking, volume changes, or any other specific actions you want to track. In other words, you can pass anything supported by the API that is relevant for your use case. Again, just track what you need to track, not everything that can be tracked.
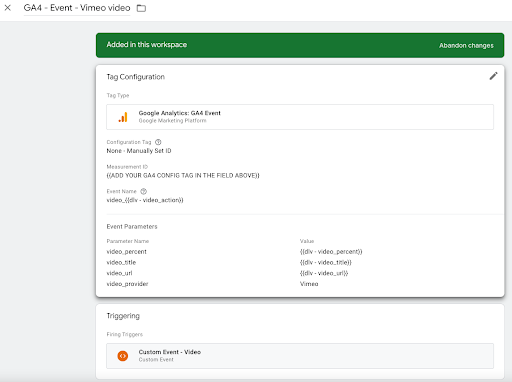
Once you have defined your events, build GA4 tags to capture these events and send them to GA4. These may be separate tags for each event, or one tag with an event parameter. Below, we see an example of a tag capturing multiple events with the same parameters:

Make sure to trigger your tag based on the trigger event supported by your API code in Step 4.
Step 7: Test and publish your GTM container
Once you have set up your event tags, test your container. You should see your GA4 events fire for each corresponding video event. What if they don’t fire? Check the following:
- Are you using the proper event called out in your API code to fire your tags?
- Is your API code set up to push events to the datalayer?
- Are you using the proper API code for your video player? Note that most players will have their own API/need their own tag manager code to be collected.
Once your tags are working as expected, publish your container. You will then see data in GA4 within 24 hours assuming people are viewing your videos.
Step 8: Utilize GA4 video analytics reports
Once you have integrated the player’s API and set up video tracking, GA4 provides powerful video analytics reports to analyze user engagement and optimize your video content. Some essential reports include:
- Acquisition: See how users are getting to your site and its videos. See how marketing campaigns drive video engagement.
- Engagement and retention: Understand how users engage with your videos by analyzing metrics like video starts, completion rates, drop-off points, and average watch time.
- Audience behavior: Explore audience segmentation and behaviors using demographic data, device information, or other user attributes. Identify patterns and preferences to tailor your video content accordingly.
- Conversions and goals: Track conversion events associated with video plays, such as form submissions, purchases, or sign-ups. Measure the effectiveness of your videos in driving desired user actions.
- Funnel analysis: Analyze the user journey by creating funnels to identify where users drop off or take specific actions within the video player. Optimize the user experience to improve engagement and conversion rates.
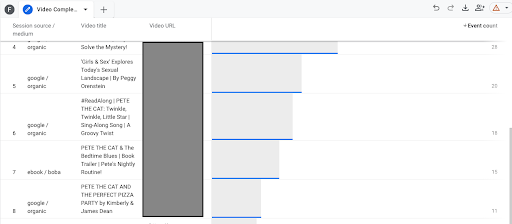
For example, here is a report by title and URL that shows source/medium information for video completes:

Conclusion
Tracking video players in GA4 using the player’s API opens up a world of insights and opportunities to enhance your video content strategy. By implementing the steps outlined in this blog post, you can gain a deeper understanding of how users interact with your videos and make data-driven decisions to improve engagement, retention, and conversions. Leverage GA4’s powerful video analytics reports to optimize your video content and create impactful experiences for your audience.


